
- #Image responsive resize how to
- #Image responsive resize update
- #Image responsive resize code
- #Image responsive resize password
- #Image responsive resize free
Responsive images improve User Experience (UX) on a website and make pages load faster, which in turn helps your website ranking. The reasons are pretty clear to most people by now, but let me quickly run through exactly what you’ll get if you have responsive images versus using static “one-size-doesn’t-fit-all” images. Responsive design has become a must-have requirement for any modern website.
#Image responsive resize code
And yes, access to the PHP code on the server that hosts your WP site or blog is also necessary. Basic knowledge of HTML is always useful for those who want to master responsive images for WordPress, and in general. So, let’s get to boosting your markup and publishing skills! Prerequisitesīefore you try applying any of the following suggestions, make sure that you’re not using any WordPress version that’s older than 4.4.
#Image responsive resize how to
Here, you’ll find out how to use common techniques to provide optimal image resolution for your website. This article will help front-end developers and publishers who work with WordPress, the most popular Content Management System (CMS). The rest of the work is simply done in a text (or HTML) editor for posts. It adds basic responsive options without any WordPress image plugins, but you might need to add a simple PHP code on your server for more control over image sizes. The first WordPress version to introduce responsive img tag parameters (such as srcset) was v4.4. Since 2015, WordPress has responsive image support, so it’s quite easy to maintain pictures of multiple resolutions for whatever device screen size your site visitors might have.
#Image responsive resize free
If you liked this tutorial, you'll love our free course on Adobe XD auto-animate, a simple yet powerful feature that allows you to link artboards in a prototype with beautiful, authentic animation.By Mikhail Kokarev image optimization 7 min read
#Image responsive resize update
With one or two of the elements manually constrained, we can ensure the follow button sticks to the top edge, the tabs do the same, and the post content all stays aligned to the left: Manual constraints: much better! Conclusionĭownload the latest Adobe XD update and play around with the new responsive resize settings–I guarantee you’ll like what you find! With this update Adobe have made what was a very tedious process extremely intuitive and quick–and combined with functionality such as Repeat Grid you’ll find responsive design in Adobe XD especially powerful for complex UI design.

It’s not bad at all, but it could be better: Automatic resizing The controls we’re given allow us to specify, for each object, which edges of the artboard we want it to stick to, and whether we want to keep its height or width fixed.įor example, here’s an interface where the objects are responsively resized automatically. Underneath the Responsive Resize toggle there’s a switch to make the process Manual, instead of Automatic. Manual constraints take things a step further by allowing us to be even more specific with how Adobe XD deals with responsive resizing.
#Image responsive resize password
For example, if you look at the four elements at the bottom of our demo screen, you’ll see that when resized the email and password inputs are spaced a bit too far away from one another (as we know, proximity is an important factor in designing visual relationships).īy first grouping the inputs we can inform Adobe XD that we want them to be visually connected, so they’ll be held closer together upon resize (note the pink line around the group): Constraints The alignment and spacing of objects can be tailored to your needs. Original and resized UI in Adobe XD Tailoring Alignment Equally, when I stretch the artboard vertically, the positioning of the UI elements is retained perfectly. Now when I resize the same artboard, you’ll see that centrally-aligned object remain in the center, right-aligned objects stick to the right, and left-aligned objects remain on the left. Open a document in Adobe XD and you’ll notice a Responsive Resize toggle in the properties pane:

Responsive resize takes all of that manual labor and fixes things for you automatically.

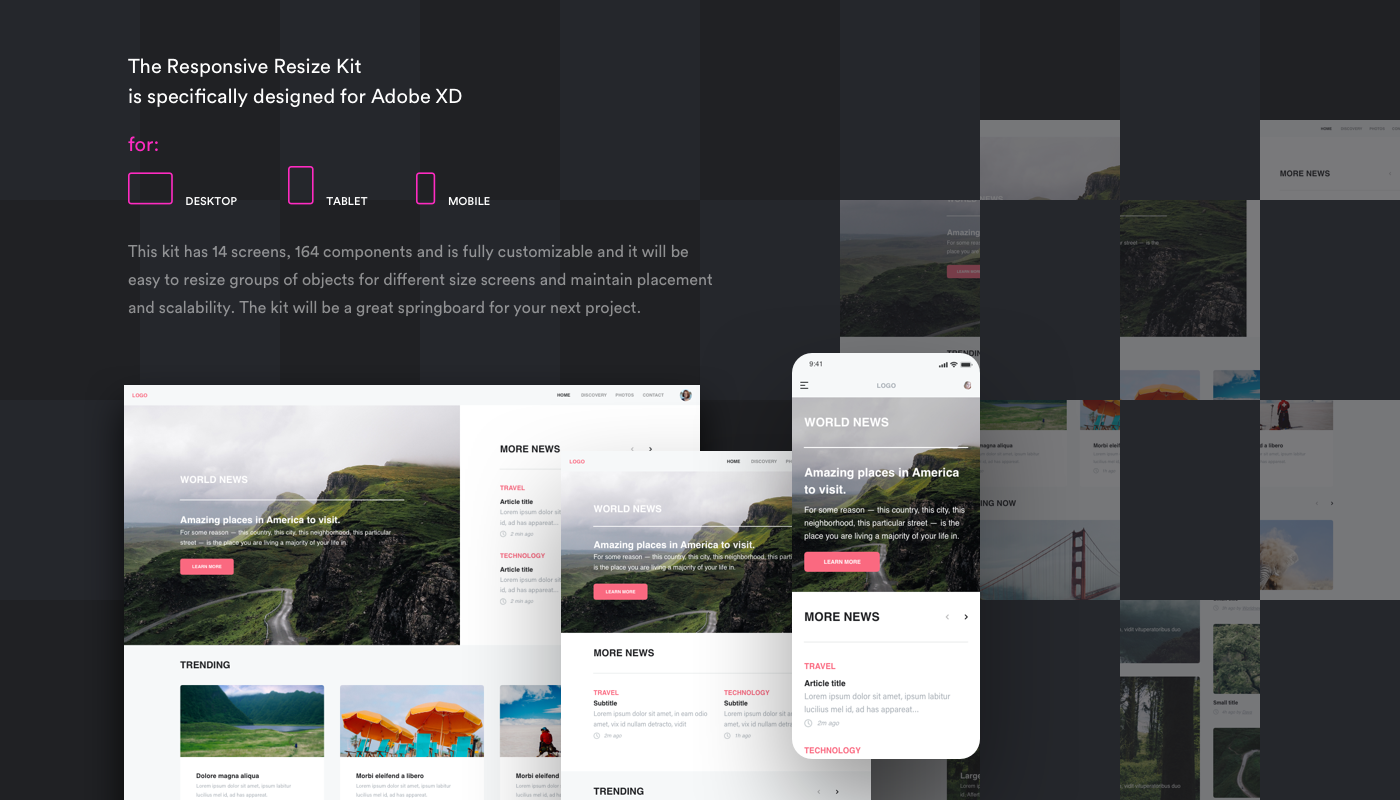
For example, you’d make your artboard bigger, then reposition, realign, and resize the top bar elements and all other objects accordingly. How to Use Responsive Resize and Constraints in Adobe XDīefore Adobe XD introduced its new resize features, resizing a design meant manually repositioning all the required elements.


 0 kommentar(er)
0 kommentar(er)
